You see them on every screen, whether you’re aware of it or not—the best ones communicate information so seamlessly you might not even notice any visual interruption. From “explainer” videos to cable news lower thirds, motion graphics have a place in nearly every type of video content. In this post, we’ll look at what is motion graphics exactly and how you can bring them into your own work.
What is Motion Graphics?
Motion graphics definition
You’ve likely heard the term motion graphics (or mographs) before, but it’s thrown around to refer to a lot of different things in a lot of different scenarios. So, what is motion graphics?
MOTION GRAPHICS DEFINITION
What is motion graphics?
Motion graphics refers to animated graphic design. A motion graphics artist uses text, images, and animation to convey information in a concise way that complements the video style. The key here is "motion" — if it doesn't move, it's not motion graphics.
What does a motion graphics artist do?
- Creates dynamic title sequences
- Uses color, design, and typography to convey a message or mood related to the work
- Weaves in details like lower thirds, titles, and credits
What is Motion Graphics Templates?
Motion graphics examples
Motion graphics artists are asked to create work for many different purposes. Whether you’re creating a graphic to introduce a new subject in a documentary or making the perfect transition between scenes, it’s important to remember that every choice you make affects what the graphic communicates.
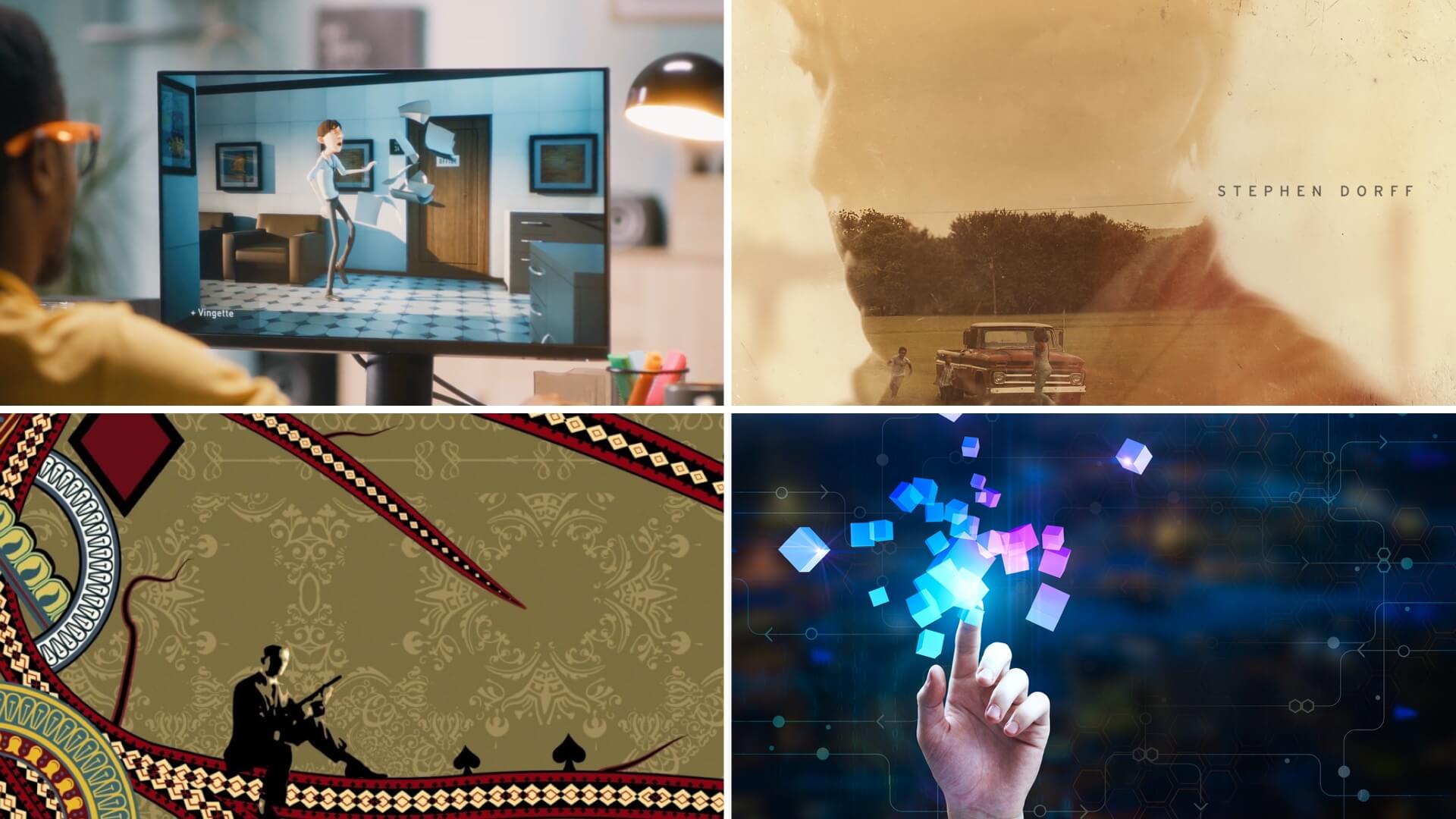
Here are a few common examples.
Title Sequences
Title sequences are an excellent example of motion graphics setting the tone with design:
True Detective credits • What is motion graphics?
“Going to season one, as an example, they had that song, and they also had a series of photographs that were taken back in the ’90s of the area where they were filming. Between that visual inspiration and that musical inspiration, we were really able to understand what was at the heart and soul of the show,”
— Artist Patrick Clair, Southern California Public Radio’s The Frame.
In this case, creating graphics that utilized double exposure techniques allowed Clair to communicate the desolate, mysterious, film noir-inspired title sequence that made True Detective’s title sequence visually dynamic in a way that resonated with the tone of the show.
DOUBLE EXPOSURE
What is double exposure?
Double exposure layers two images or videos on top of each other to create one image or clip. The term comes from the literal “double exposure” created by film cameras when photographers rewind and take a second photograph with used film.
Explainer Videos
A popular type of video on the web is an “explainer” video, which is exactly what it sounds like — a brief video that breaks down a concept in the news or pop culture. Motion graphics are incredibly helpful in this style of video.
Some concepts are best explained with graphic representation. In the Vox video below, motion graphics templates are used to show the links between different languages and colors.
The animation of the graphics in the video clearly communicates what the voiceover is explaining without extra information the viewer won’t catch:
Motion graphics examples • What are motion graphics?
Transitions and Bumpers
Motion graphics artists who work in television will often have to create transitions or bumpers. These are brief clips, usually no more than a few seconds, that signal the end of commercials and direct the viewer’s attention back to the screen before the show starts or resumes.
Bumpers need to grab the viewer’s attention right away — the goal is to create a distinct breath between advertisements and reset the screen. Full screen swipes and graphically dynamic design are common techniques:
Motion graphics examples • What is motion graphics?
What is Motion Graphics Templates?
Best motion graphics software
Motion graphics artists need familiarity with software to succeed; even the best eye for design won’t make a difference if you don’t know your hotkeys.
After Effects
Motion graphics work is primarily done in Adobe After Effects. There are tons of free online resources to get acquainted with the software. As a motion graphics artist, you’ll want to get familiar with After Effects basics, hotkeys, and essential plugins.
Mastering how to work with motion graphics in After Effects gives you all the tools you need to work in a post-production studio or edit your own work.
What is motion graphics?
Photoshop and Illustrator
While Adobe Photoshop and Adobe Illustrator have very different capabilities, they serve similar purposes for motion graphics artists. Both applications allow artists to create assets that transfer seamlessly into After Effects.
Photoshop is one of the most versatile tools for digital designers of any kind. Think of it as your computer’s high-powered sketchpad — here, you can create images, mock-ups, textures, and so much more. Photoshop is a great software to start out with for absolute beginner motion graphics artists.
Photoshop example • What is motion graphics
Illustrator has one key difference that makes it superior to Photoshop for some projects: vector-based images. Vector images can be scaled up infinitely without losing quality or pixelating. This makes Illustrator preferable for creating logos or detailed graphics that will be zoomed in on or blown up during animation.
Cinema 4D
Cinema 4D is one of the more user-friendly 3D animation softwares on the market. Its intuitive layout allows artists to easily model, create scenes, and implement lighting in the program. While motion graphics artists don’t necessarily need to learn 3D graphics and animation, it can open up new (and more lucrative) lines of work.
Maya
Maya is another 3D modeling and animation software, and it’s the standard for the major Hollywood studios. A motion graphics artist doesn’t necessarily need a knowledge of Maya to complete most work, but it’s good to know about if you’re interested in one day working in motion graphics, animation, or VFX for major studios.
Did You Know?
One of the first people to use the term “motion graphics” was animator John Whitney in the 1960s. Whitney used early computers to create abstract animations that experimented with shape and color. One of his most famous works is the title sequence for Alfred Hitchcock’s Vertigo.
What is motion graphics vs animation?
Storyboarding motion graphics
Storyboarding is key for a motion graphics artist — especially for “explainer” videos that must communicate visual information succinctly. The storyboarding process lays out the visual bones of the elements you’ll be animating, and specifies the associated voice over script.

How to make motion graphics
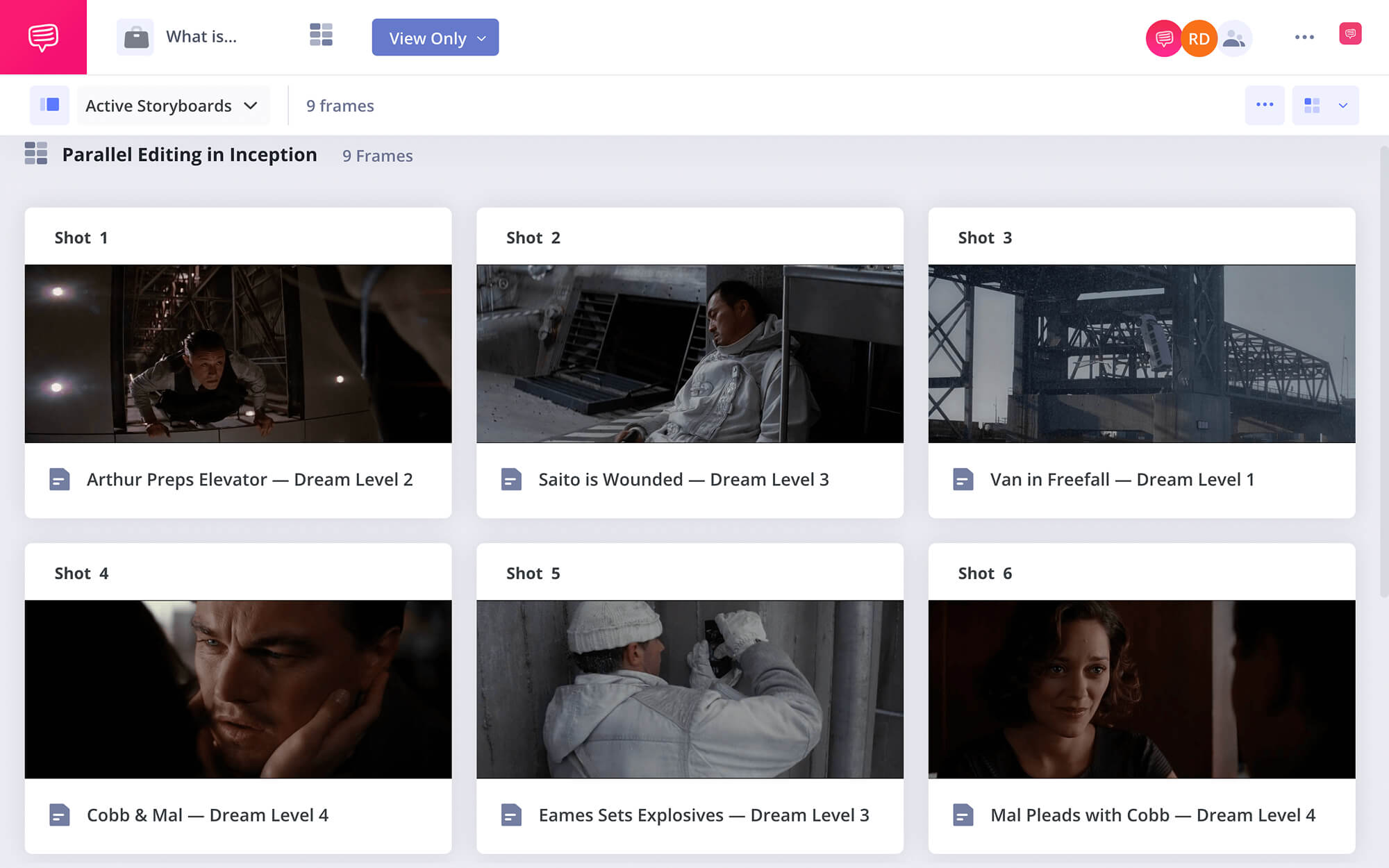
Since strong design components are the building blocks of effective motion graphics, drawing out thumbnails ensures that you hit all of the right visual points. These thumbnails help you create the equivalent of your motion graphics “shot list” — all of the elements you’ll need to design or assemble in order to animate later. StudioBinder’s Storyboard Creator keeps your project organized and easily shareable.
Studiobinder storyboard
When working on the True Detective title sequence, Clair started with vintage footage of Louisiana and knew he wanted to use silhouettes to create portraits. Once you have these visual references, storyboarding is the next logical step towards getting your final motion graphics put together.
“The creative process can be so chaotic and open and all over the place that it’s hard to know how to guide yourself,”
— Clair told SCPR.
Click here for free online and print storyboard templates.
What are Motion Graphics?
Free Motion Graphics Resources
Selecting the right images and fonts is easier when you have a large library to choose from. As a motion graphics artist, you want to match the visual style and tone of the footage when creating on-screen graphics.
MotionArray
MotionArray is a go-to resource for any post-production artist, and motion graphics artists are no exception. The MotionArray database is a great place for beginner motion graphics artists — their catalogue of free content contains many After Effects templates that serve as an easy framework for a beginner to the software.
PremiumBeat
PremiumBeat has 355 Free Motion Graphics Assets, ranging from typefaces to compositing elements. Whether you’re trying to create vaporwave style opening credits or add the perfect bokeh effect to your bumper, PremiumBeat is a plentiful resource for motion graphics artists.
MotionElements
MotionElements has a library of After Effects templates and content for purchase, but also a rotating weekly selection of free content. This is a helpful resource to check back with and download whatever catches your eye that week to keep in your library.
Pixabay
Video backgrounds can be the perfect backdrop to make your graphics stand out. Pixabay has hundreds of free HD backgrounds, moving backgrounds, and animated backgrounds. Having access to the most resources possible when creating title sequences or credits will make it easier for newer motion graphics artists to find the appropriate visual style.
TurboSquid
TurboSquid has a range of assets for motion graphics artists working with 3D software like Cinema 4D. Search their site for free textures, object models, and even entire scenes that can be imported directly into the software.
UP NEXT
Motion Graphics Trends
We’ve compiled a list of current inspiration and trends in motion graphics. Check this out for your next steps in creating relevant, seamless design in your next video project.
Up Next: Motion Graphics Trends →
Showcase your vision with elegant shot lists and storyboards.
Create robust and customizable shot lists. Upload images to make storyboards and slideshows.