If you’ve ever seen a music video script then you know they’re pretty straight forward. They give you all the information in a spreadsheet type of document, a.k.a. an AV script. But the next step is much trickier: creating the storyboard. Let’s look at how to create a storyboard that best suits you musical project.
Introducing music video scripts
First, what’s a music video storyboard?
Before we jump in, let’s go over what exactly a music video storyboard is and what typically appears on one.
MUSIC VIDEO STORYBOARD DEFINITION
What is a music video storyboard?
A music video storyboard is a variation of a filmmaking storyboard, where visual representations of each shot are represented. In a traditional AV script, the video (what we seen on screen) is described on one side while the audio (what we hear), is described on the other. For a music video script, we might have song lyrics in the right column and corresponding image descriptions or storyboards in the left column.
Common details on a music video storyboard:
- Panels and visuals
- Description of action
- Shot details
- Storyboard arrows
A music video storyboard functions in many ways like a traditional film storyboard. At the same time, there are particular considerations to a music video storyboard.
Creating a music video storyboard
How to make a music video storyboard in 6 steps
Let’s walk through how you can take your music video script and create a polished, dynamic and visual music video storyboard.
1. Choose your presentation format
A music video storyboard is unique in that it is often outward-facing. In other words, it is used to sell an idea to clients, not just to plan a shoot. So when laying out your storyboard, keep that in mind.
Will your client respond better to large, detailed imagery? Then maybe just have two panels a page. Or would they prefer to see a bird’s eye view of the project? Then go for eight or twelve.
2. Read the script closely
The AV script will likely have some notes on how certain scenes should look; after all, there’s a “visual” column for a reason. So read all of those notations closely to make sure you’re accurately translating them to a storyboard.
Of course, you’ll also want to listen to the music carefully. What are the lyrics saying? How do certain musical passages make you feel? Are there certain band members who are more heavily featured in specific sections? All these questions will inform how you board.
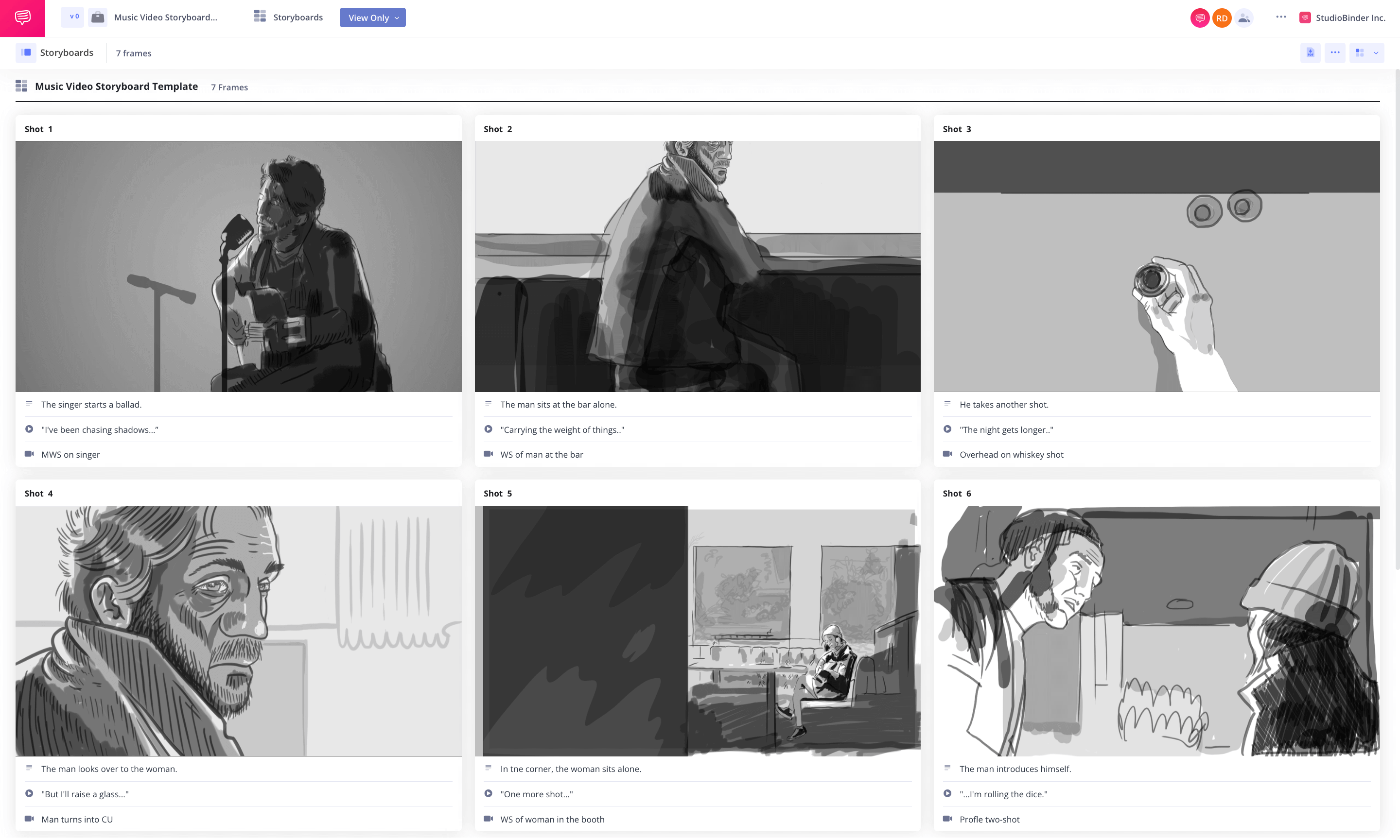
3. Insert the visuals
Thus far we’ve only added the same information, maybe a bit more detailed in some cases, but essentially the same information. Now, we get to add images to support what the descriptions say.
If you aren’t a great drawer, this is where you could hire a storyboard artist. For reference, you can use these storyboard examples. You could also find temp images by searching Google.
4. Add descriptions
A still image sometimes can’t fully convey what a final shot will look like. This is where text and annotations come in.
Add a description of the action, and add storyboard arrows to convey blocking or camera movement.
5. Collaborate
There are two levels of collaboration for music videos. You’ll want to share with your creative team and get their thoughts. But you’ll also want to share with the client, who may have their own notes.
You can share a PDF, or, if you’re using StudioBinder, you can send a view-only link or add collaborators.
6. Print, print, print
Once you and your clients are happy with the board, it’s time to print it out. Be sure to print multiple copies. This will make it easily accessible on set to anyone who needs it.
Storyboards are important for many mediums, but music videos specifically require detail-oriented and thoughtful boards to thrive.
Up Next
Make your storyboard
Now you know how to make a storyboard for music videos; it’s time to put pen to paper. Or mouse to desktop. You get what we mean– it’s time to get started. Use StudioBinder’s app so you can focus on what matters.
Up Next: StudioBinder Storyboard Software →
Showcase your vision with elegant shot lists and storyboards.
Create robust and customizable shot lists. Upload images to make storyboards and slideshows.